Menambahkan Fitur Slather
Bulan lalu, saya mengunjungi kantor Facebook London untuk berpartisipasi dalam acaranya Cocoapods, Test Jam. Inti acaranya adalah menambahkan test code ke pods yang sudah ada bersama-sama sebagai satu komunitas. Saat itulah saya mengenal yang namanya Slather untuk pertama kali.
Slather adalah ruby gem yang menghasilkan laporan ulasan kode dari Xcode project dan mengintegrasikannya ke CI. Instalasinya cukup mudah, tinggal mengikuti pedoman yang tersedia.
Setelah project terpasang dengan servis code coverage seperti coveralls, kita bisa meninjau hasil coverage kode melalui laman webnya. Dasbor coveralls memberikan informasi yang dibutuhkan; total persentase, table data dari tiap file dan kode yang bersangkutan.

Penggunaan secara Lokal : Laporan HTML
Seringkali, kita juga ingin mempunyai akses informasi yang sama dengan dasbor Coveralls tanpa harus update kode kita ke remote repository dan mengunjungi situsnya.
Dengan Slather, kita bisa mendapatkan informasi sederhana dengan simple output mode menggunakan -s. Tapi untuk saya, ini tidak memberikan detil yang cukup. Kita hanya mendapatkan persentase untuk tiap file, tapi tanpa informasi baris mana yang ter-cover. Saya tidak mau selalu update kode saya ke remote repository tiap kali ingin mengecek baris mana yang telah ter-cover.
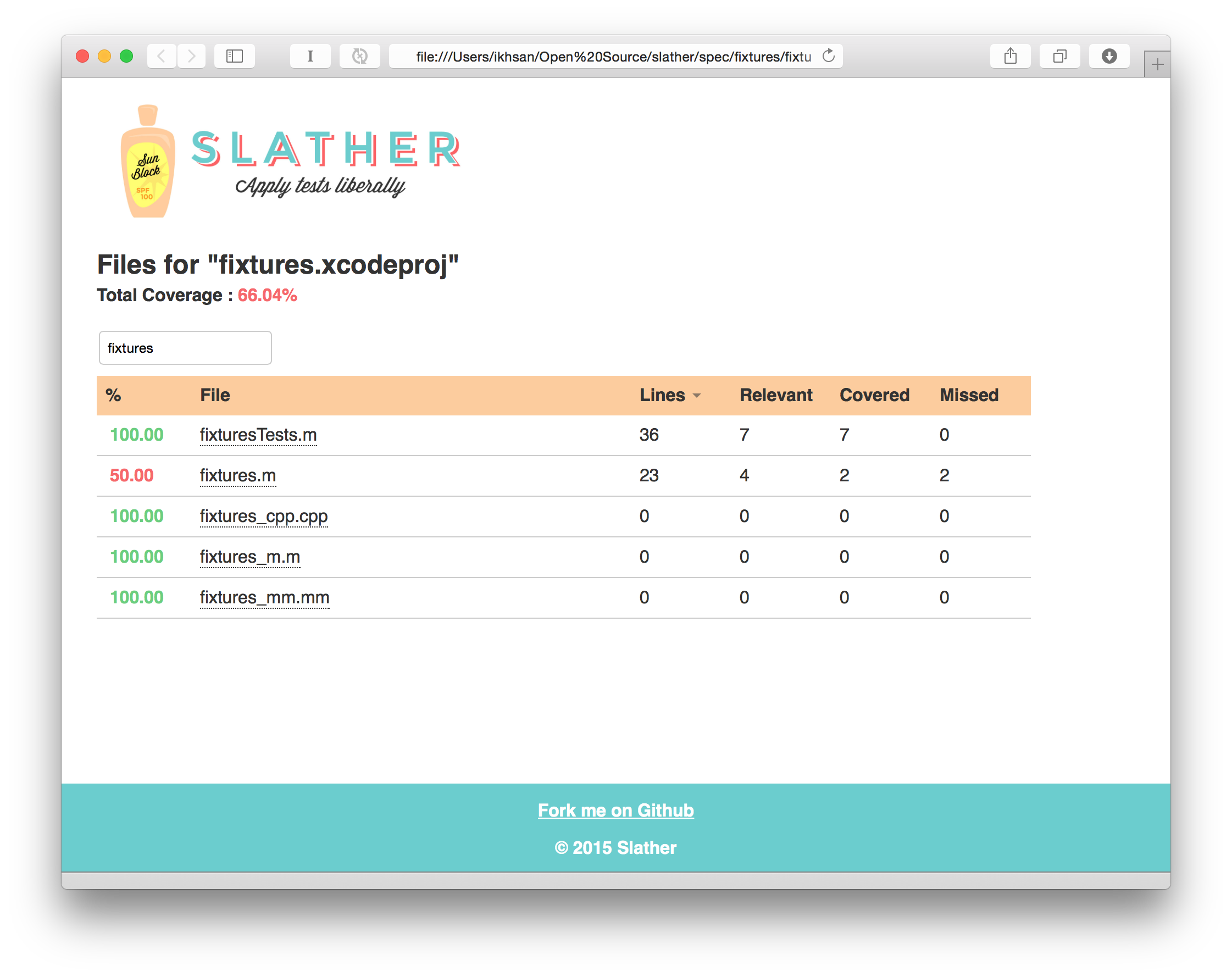
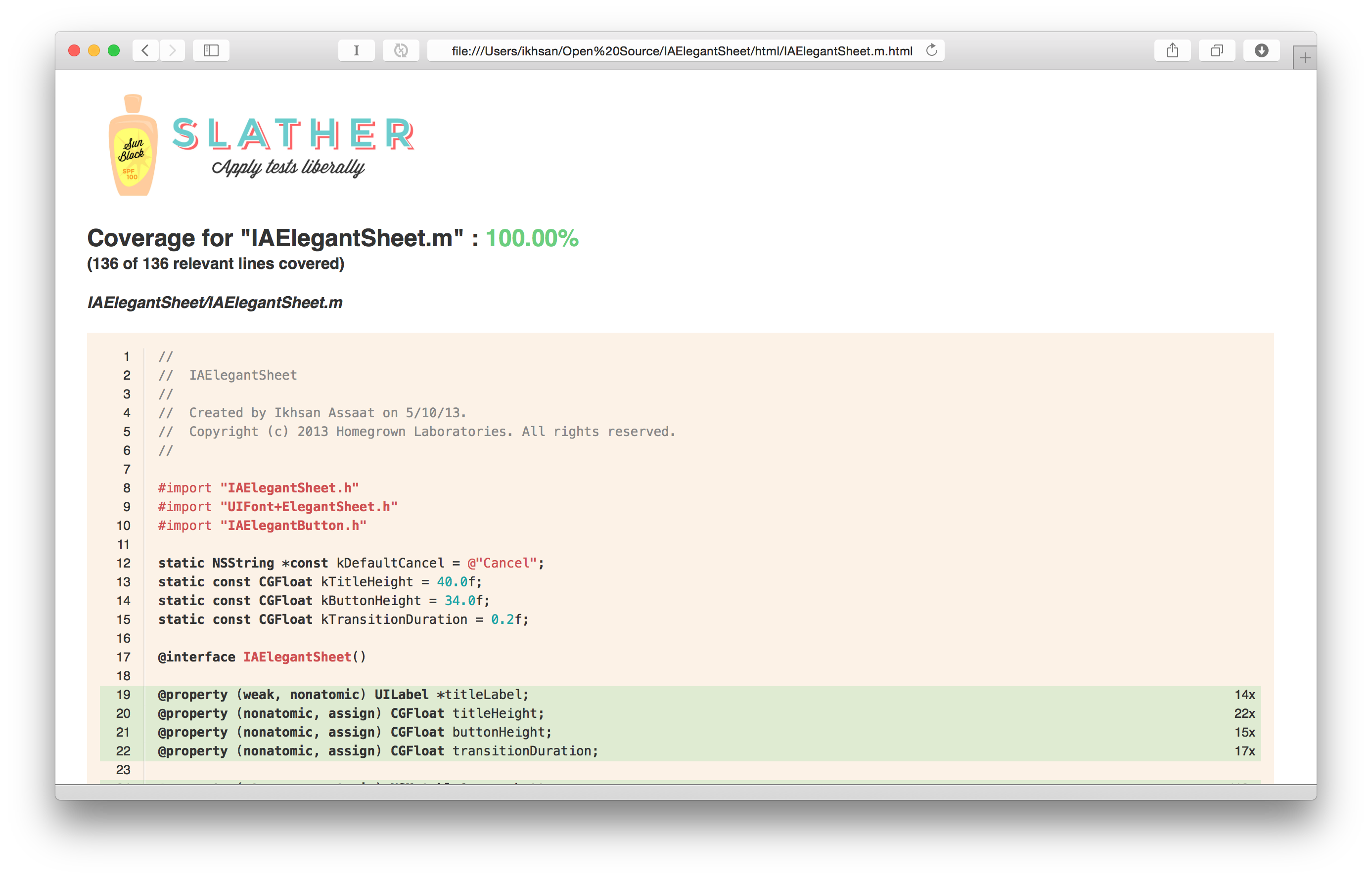
Saya pikir, kenapa saya tidak tambahkan saja fitur ini ke Slather? Keren kan kalau bisa menghasilkan reports sebagai laman HTML statik. Menggunakan file HTML berarti kita tidak perlu konfigurasi tambahan, aplikasi lain atau bahkan koneksi internet. Hanya perlu browser saja dan bisa langsung pakai.
Langkah pertama adalah bagaimana cara menambahkan fitur. Dengan mencari pull request yang telah terintegrasi, kita dapat mempelajari bagaimana orang lain menambahkan fitur ke sebuah project. Saya menggunakan PR-nya neonichu saat dia menambahkan fitur GutterJSON sebagai panduan saya. Sedikit tips, adalah gunakan file diffing-nya Github untuk melihat jelas apa-apa saja yang ditambahkan.
Saya bukan desainer handal, jadi saya mengikuti saja apa yang sekiranya sudah terbukti. Slather sudah punya logo yang cakep, saya gunakan saja skema warnanya. Lalu saya jiplak plek-plek styling-nya Coveralls, termasuk desain tabel dan tampilan kodenya. Kredit untuk beberapa library yang saya gunakan, sorotan pada kode menggunakan highlight.js, pengurutan dan filter menggunakan list.js.


Untuk membangkitkan laporan html, gunakan opsi --html. Perintah ini akan menampilkan path dari laman indeks, tapi bisa juga gunakan opsi --show untuk membuka laporan secara otomatis di perambah.
1 | $ slather coverage --html --show path/to/project.xcodeproj
|
Kode telah terintegrasi 🎉
Sejujurnya, ini adalah pengalaman kali pertama dalam kontribusi open source yang terasa nyata. Respons dari lainnya sangat memotivasi dan hasilnya cukup membanggakan. Sangat diharapkan fitur ini akan digunakan banyak orang. Pembangkitan laporan HTML code coverage sudah terintegrasi ke Slather 1.8. Asik dah.
Update WWDC15 : Xcode 7 telah memiliki fitur code coverage
Saat WWDC15 kemarin, Apple mengumumkan bahwa fitur code coverage telah tersedia di Xcode. Pemgembang dapat melihat di dalam aplikasi baris kode mana yang sudah ter-cover. Apakah ini berarti Slather dengan laporan HTML-nya sia-sia?
Pendapat saya laporan HTML tetap mempunyai keunggulannya tersendiri. HTML tidak tertempel pada Xcode, yang artinya laporan tersebut bisa dimacam-macamkan. Bisa digunakan untuk cek secara lokal tanpa internet, bisa diunggah di website, atau bisa juga ditempel di Jenkins. Masih banyak lah kemungkinan-kemungkinan lain yang bisa dieksplor dengan laporan HTML ini, jadi tentu saja masih punya nilainya tersendiri.